
Since Reacticon conference in March, we’ve been eagerly awaiting for a chance to get our hands on the Magento PWA Studio. For the past month or so, we have dived deep into early development release of Magento PWA Studio and wanted to give a general overview of the toolkit.
Yes, you’ve read that right. In it’s core, Magento PWA Studio is a set of tools used for development of React-powered Magento 2 themes, and in this article we are going to see why is that the case. It’s also important to note that Magento PWA Studio uses GraphQL which is part of the development version of Magento 2.3.
The current Magento PWA Studio repo on GitHub consists of several parts (packages):
• pwa-module
• pwa-buildpack
• peregrine
• venia-concept
pwa-module
Magento module which provides module helpers, server-side functionality and acts as a foundation for all themes created using Magento PWA Studio. It renders an app shell, handles RootComponent assignments and embeds GraphQL payloads into a server render (optimization). As for now, this module only needs to be installed, enabled in backend and referenced as a parent for all themes (in “theme.xml”, as with every standard Magento 2 theme) created using Magento PWA Studio.
pwa-buildpack
Buildpack is a set of Webpack plugins and tools which is used for development of Magento PWA themes. It is also used to setup and configure local development environment for Magento 2 platform. It contains the following tools:
PWADevServer
Sets up development server for Magento PWA studio theme. It creates custom localhost, SSL certificate, Magento public path settings emulation, service workers, etc.
MagentoResolver
Handles config for Webpack’s resolve property and adapts Webpack to Magento file system.
MagentoRootComponentsPlugin
Handles code splitting. Generates unique bundle for each page alongside a common (global) bundle. Works out of the box automatically.
![]()
magento-layout-loader
Tool for transforming layout, similar to Magento layout system. It allows for inserting containers (before and after) and removing containers. It’s currently still in very early development.
ServiceWorkerPlugin
Wrapper around Google Workbox Webpack, used for service worker configuration depending on development scenario.
Peregrine
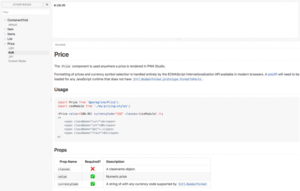
Peregrine is a set of React components created to handle Magento-specific functionalities like routing, root components, layout handler, product lists, price display, etc. Included in Peregrine package is Storybook JS, an environment used for documentation and visualization of UI components. This enables frontend developers to have a quick reference for components included in Peregrine package and an accessible documentation. In order to run Storybook JS in Peregrine package, use the following line in terminal in Peregrine root folder:
npm run storybook
This will return a URL to Storybook instance. Here is the preview of how Storybook displays Peregrine UI components.

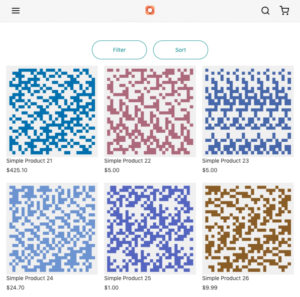
venia-concept
venia-concept is a demo theme created by Magento using the Magento PWA studio. It showcases all currently available functionality, workflow and pages. It’s still early in development and is regularly updated as Peregrine and buildpack are being developed.

Custom Theme
Magento documentation covers creating custom theme step-by-step in great detail, so we will provide more of a general overview of the custom theme npm package which is the new addition (alongside the .env file) to the standard Magento 2 theme structure.
It’s interesting to see how much more flexible the PWA theme is compared to a regular Magento 2 theme. For example, these are the required npm dependencies for the Magento PWA Studio theme:
"dependencies": {
"@magento/peregrine": "^0.1.5-alpha",
"react": "^16.3.1",
"react-dom": "^16.3.1",
"react-redux": "^5.0.7",
"react-router-dom": "^4.2.2",
"redux": "^3.7.2"
},
"devDependencies": {
"@magento/pwa-buildpack": "^0.2.0",
"babel-core": "^6.26.0",
"babel-helper-module-imports": "^7.0.0-beta.3",
"babel-loader": "^7.1.4",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-class-properties": "^6.24.1",
"babel-plugin-transform-object-rest-spread": "^6.26.0",
"babel-plugin-transform-react-jsx": "^6.24.1",
"dotenv": "^5.0.1",
"webpack": "^3.11.0",
"webpack-dev-server": "^2.11.0"
}
As you can see, Magento PWA Studio offers freedom and flexibility for Frontend developer to use the npm packages and tools they want to use. This is not only limited to CSS workflow and styling, it also includes React components. You can also notice that no GraphQL middleware (like Apollo which Venia demo theme is using) is included in the package. It’s nice to see Magento taking a flexible approach with Magento PWA studio by providing only components and tools that are necessary for developing Magento 2 PWA themes and which make the whole process easy and painless.
Learning Pre-requisites
If you only had experience working with Magento and Magento 2, but not with PWA and React, in order to start working with Magento PWA Studio, you should become familiar with the following technologies:
• npm
• Webpack
• & Redux
• GraphQL & Apollo GraphQL (or some other GraphQL middleware)
• Storybook JS (optional)
Conclusion
Although it’s still in early development, Magento PWA Studio shows a lot of promise by providing frontend developers a very useful and flexible toolkit for creating PWA themes for Magento 2. Compared to regular Magento 2 frontend workflow which is restrictive, it’s definitely a step in the right direction. At Inchoo, we are excited to follow the development of Magento PWA studio and start playing around with it. Expect more articles explaining Magento PWA Studio workflow, plugins and various intricacies and details.
